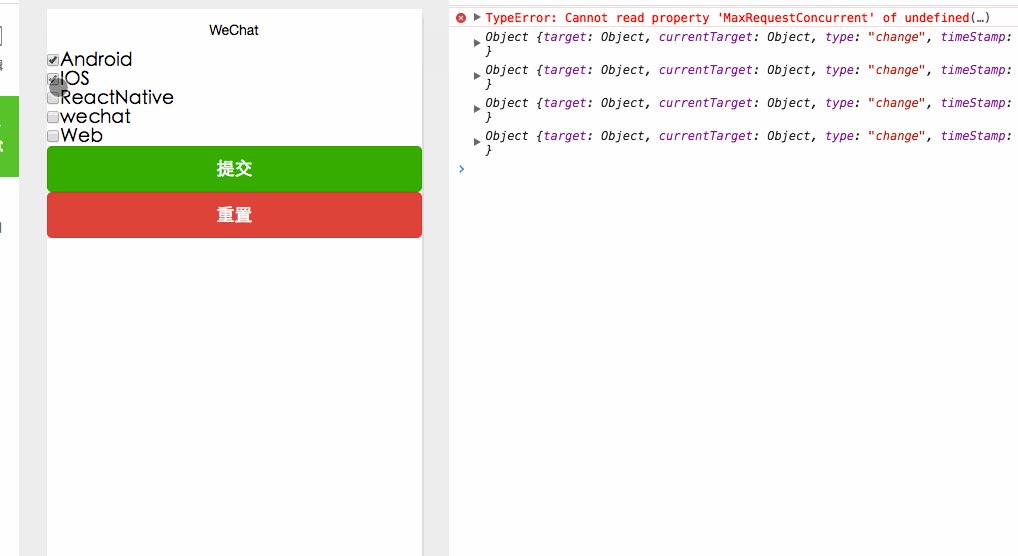
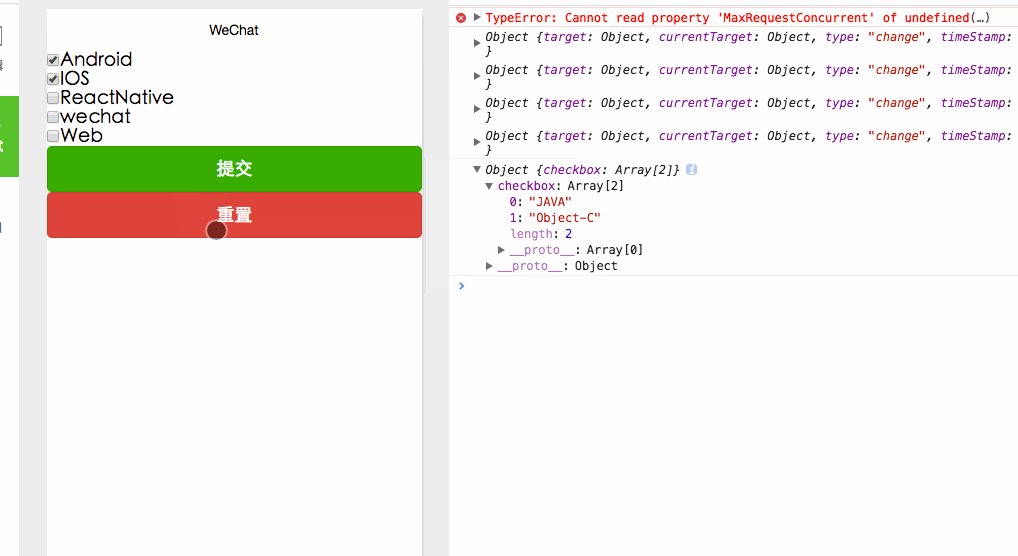
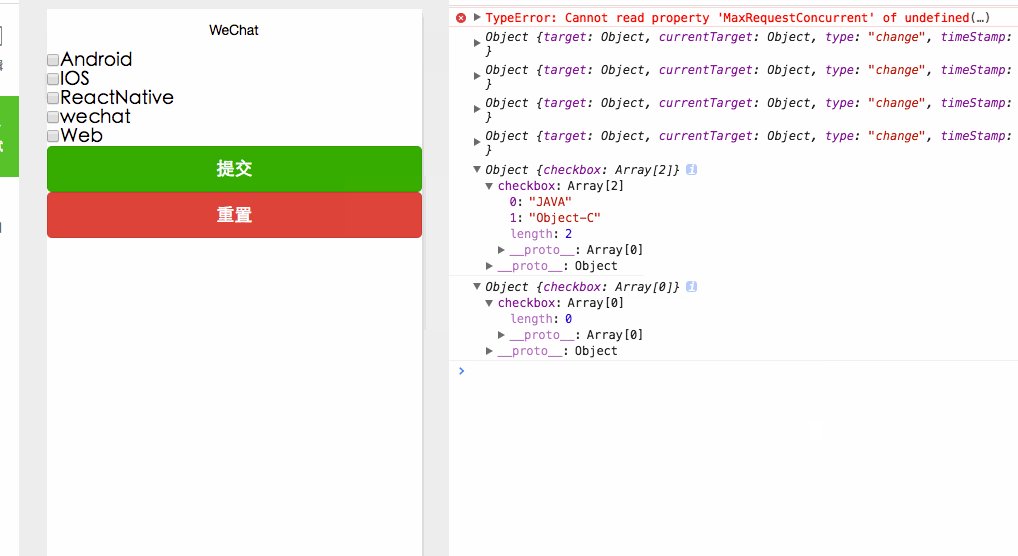
form表单组件 是提交form内的所有选中属性的值,注意每个form表单内的组件都必须有name属性指定否则提交不上去,button中的type两个submit,reset属性分别对应form的两个事件
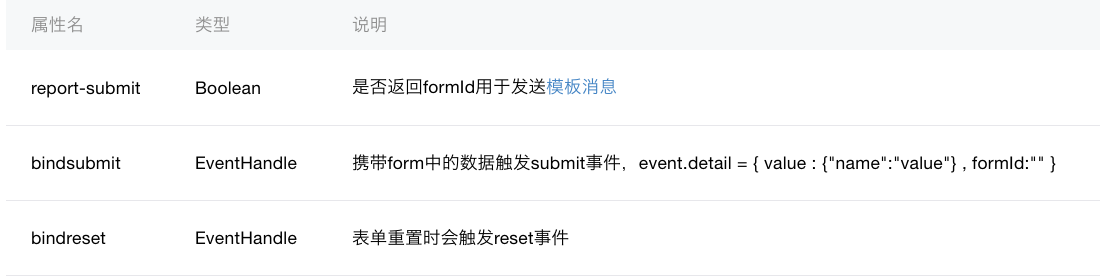
主要属性:

wxml
js
Page({ /** * 初始化数据 */ data:{ items: [ {name: 'JAVA', value: 'Android', checked: 'true'}, {name: 'Object-C', value: 'IOS'}, {name: 'JSX', value: 'ReactNative'}, {name: 'JS', value: 'wechat'}, {name: 'Python', value: 'Web'} ] }, listenCheckboxChange: function() { console.log(e.detail.value); }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }})